IntelliJ IDEA 插件开发攻略:Markdown 图片上传至 Aliyun OSS
摘要助手
切换
SummaryGPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往订阅 💥
前往评论 💬
👀 部署教程
IntelliJ IDEA 插件开发攻略:Markdown 图片上传至 Aliyun OSS
dong4j插件需求分析
先来梳理下需求:
开发一款插件将 Markdown 文档中的图片上传到 Aliyun OSS.
具体需求入下:
上传需求
解析所有 ![]() 图片标签:
- 如果图片在本地, 则上传到 Aliyun OSS;
- 如果以
http://或者https://开头, 则根据设置判断是否上传 (迁移图片到 Aliyun OSS)
上传完成后:
- 根据设置将
标签转换成<a data-fancybox title="" href="http://xxxx" ></a>标签
这里有 2 个设置:
- 是否转换为
<a>标签:- 如果开启, 在判断是否显示大图 (这个主要针对 vuepress 构建的博客)
1 | <a data-fancybox title="" href="http://xxxx"></a> |
且要修改 config.js 文件, 添加如下:
1 | // 让 Vuepress 支持图片放大功能 |
- 如果不开启, 则只转为普通的
<a>标签, 这样点击图片后, 能新开标签查看大图;
1 | <a title="" href="http://xxxx"></a> |
图片压缩
根据设置判断上传图片是否压缩, 给出百分比.
获取图片时是否压缩, 这个需要在 Aliyun OSS 端设置, 设置好后填入对应的 styleName
直接提供图片压缩的功能
作用范围:
- 当前选中的图片;
- 选中的目录中的所有图片;
- 整个项目中的图片;
备份图片
图片上传完成后, 将已上传的图片按照目录备份到 当前项目的主目录 中
插件作用范围
只会解析 Markdown 文档.
如果是单个文件, 只有是 Markdown 文档才会显示 upload to Aliyun OSS, 其他时候不可用;
注意:
文件树可以多选文件
当前选中 / 正在编辑的文件
- 在编辑视图中直接右键 –>
upload to Aliyun OSS; - 在 Tools 菜单中 –>
upload to Aliyun OSS; - 在文件树选中文件后右键 –>
upload to Aliyun OSS;
目录
- 在文件树目录上点击右键 –>
upload to Aliyun OSS;
项目
- 在整个项目上点击右键 –>
upload to Aliyun OSS;
提示和日志
每一步给出日志
- 解析标签时;
- 拿到图片路径;
- 上传;
- 上传成功后备份图片, 不成功不备份;
- 替换标签;
上传过程中给出进度条
所有操作完成后给出提示!
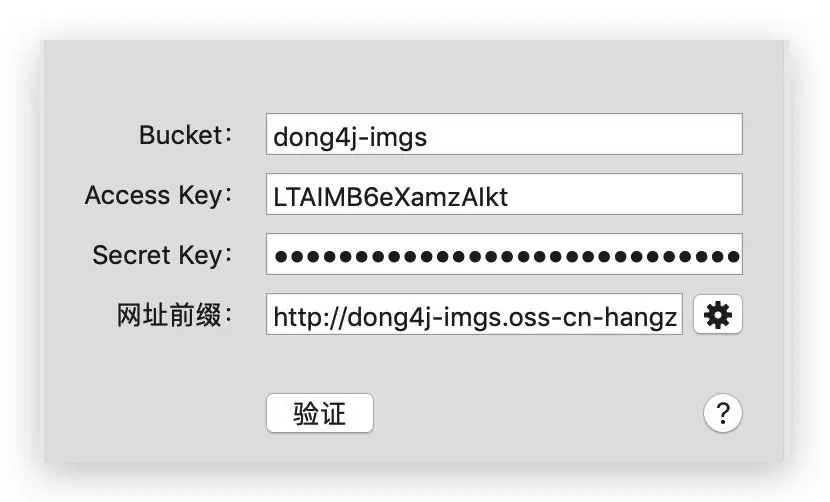
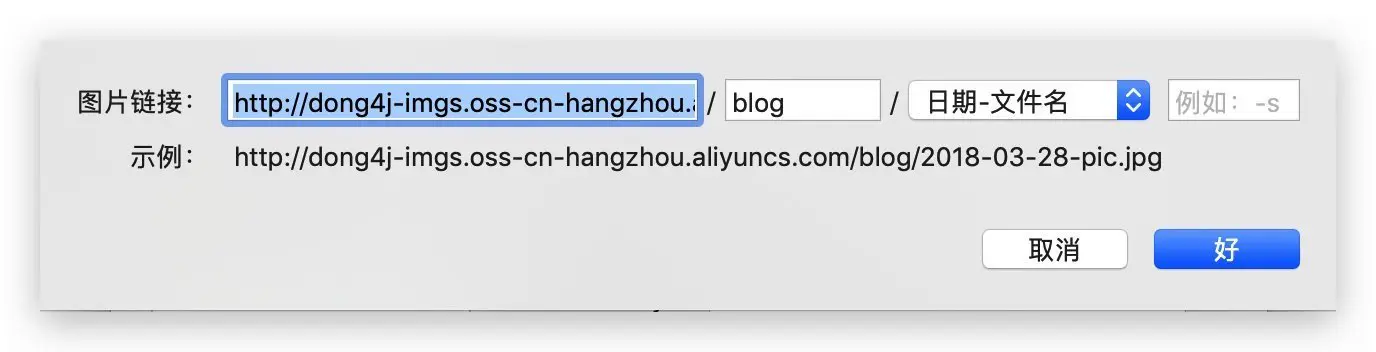
设置页
- Aliyun OSS 设置;
- 标签替换选项设置;
- 图片压缩设置 (上传前后上传后);
- 图床迁移设置;
Aliyun OSS 控制台
- 当前存储总量
- 本月 Put 类请求
- 本月 Get 类请求
- SLA
刷新次数
- 5 分钟刷新一次;
- 打开时刷新一次;
- 刷新按钮;
- 关闭后停止刷新任务;
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果