「Hexo」anzhiyu 主题:朋友圈部署教程

摘要助手
切换
SummaryGPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往订阅 💥
前往评论 💬
👀 部署教程
「Hexo」anzhiyu 主题:朋友圈部署教程
dong4j安知鱼主题自带朋友圈功能, 不过需要自行部署后端, 下面说说我的部署过程.
创建朋友圈页面
在 Hexo 博客根目录下打开终端,输入
1 | hexo new page fcircle |
打开 source/fcircle/index.md,添加一行 type: 'fcircle':
1 |
|
主题配置
配置菜单:
1 | menu: |
开启朋友圈:
1 | # 朋友圈配置 |
| 参数 | 备选值/类型 | 解释 |
|---|---|---|
| enable | boolean | 【必须】是否启用 |
| vue_js | url | 【必须】朋友圈前端构建后的 url |
| apiurl | string | 【必须】朋友圈后端 url |
| top_background | url | 【可选】朋友圈顶部背景图 |
前端原项目地址:hexo-circle-of-friends-front, 需要自行编译此项目.
朋友圈前端
1 | git clone git@github.com:anzhiyu-c/hexo-circle-of-friends-front.git |
修改配置文件(src/utils/config.ts):
1 | const DefaultConfig: any = { |
最后编译:
1 | npm run build |
执行成功后会在 dist/assets/ 目录下生成一个 JS 文件, 我将它改名为 friends.js, 我将它上传到了图床, 然后在配置中使用 url 获取此文件.
1 | # 朋友圈配置 |
朋友圈后端
后端服务我使用 Docker 部署到本地的服务器, 然后使用 Nginx 向外暴露服务
1 | git clone git@github.com:Rock-Candy-Tea/hexo-circle-of-friends.git |
建议提前下载镜像:
成功运行后会进入交互界面, 根据执行的情况选择即可:
1 | $ python3 deploy.py |
尝试访问 API 验证部署是否成功:
1 | curl http://192.168.31.7:7773/all |
出现数据即为部署成功。
接下来通过 Nginx 配置反向代理和 HTTPS 证书, 比如最终是 https://friends.dong4j.tele/, 朋友圈完成配置:
1 | # 朋友圈配置 |
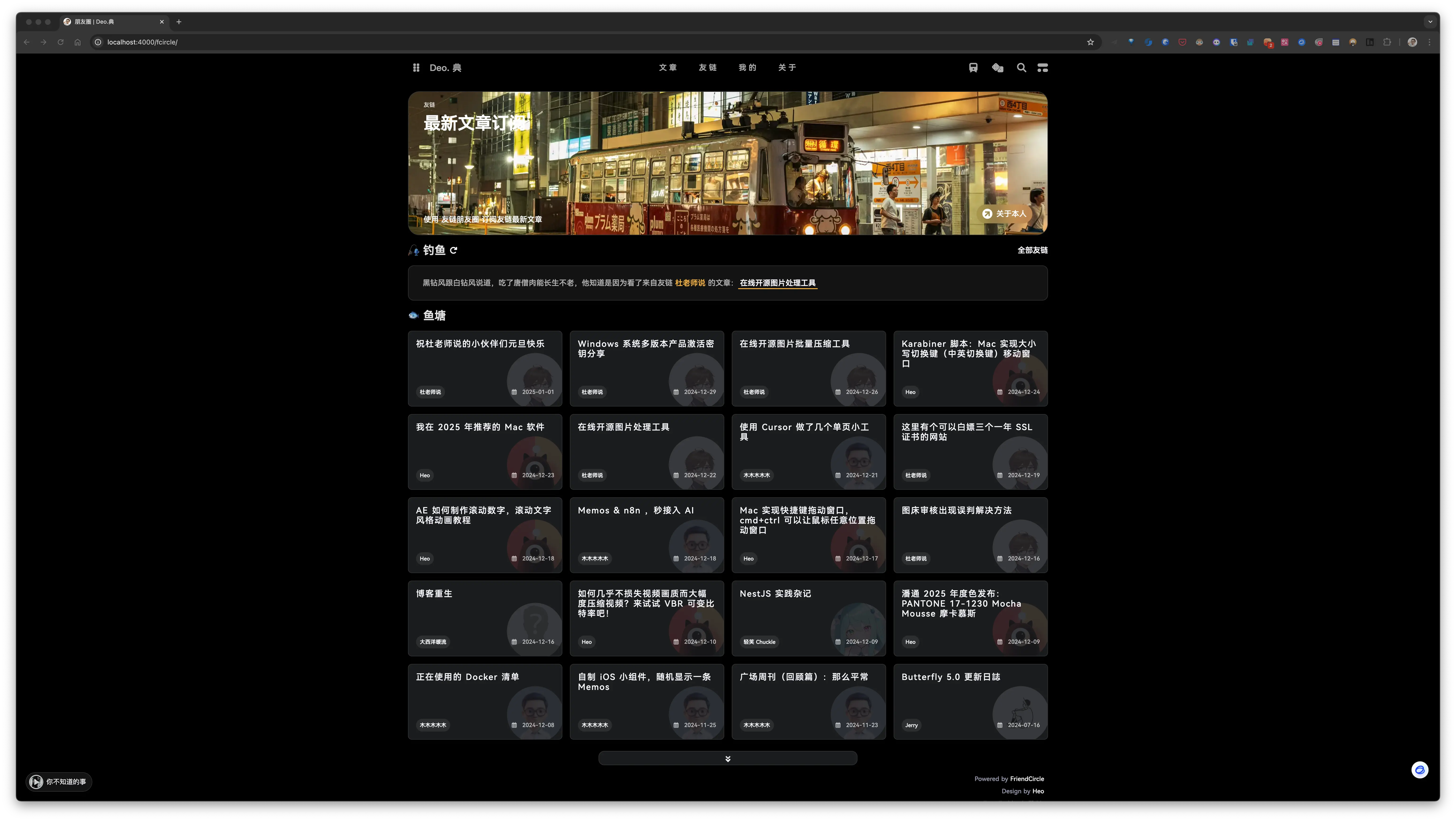
效果
可以通过页面右下角的 设置 进入设置页面, 首次登录输入的密码将成为管理员密码, 详细的配置项可查看 官方文档
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果